Blog Archive
Web optimisation and digital sustainability
Author: Ed Garrett | Circa 10 minute read
Often when we think about sustainability, driving electric vehicles, renewable energy tariffs and tree planting come to mind. What we sometimes overlook is the amount of energy we consume using apps and web browsers on our phones, laptops, and tablets. If the Internet was a country, it would be the 4th largest polluter – As digital culture becomes more ingrained into our daily lives, our dependence on these technologies is only going to increase.
The positive news is that there is a growing movement towards building apps, websites and devices that are good for businesses, people and the planet. Through effective UX design, content optimisation and wider debates around digital sustainability, we and other designers are working to create a more environmentally friendly internet.
Whether you’re just beginning to consider your website’s digital footprint or you’re well into your journey and want some inspiration for more that can be done, there will be something here for everyone.


Where to start…
Most businesses and charities we know have a website, so to kick things off we’re going to cover some basic good practice. The best news is that carbon efficient websites are often better for user experience and rank more favourably with search engines like Google. So win win!
Image optimisation
Optimising the image files on your website, and making sure that images are used thoughtfully, will help your website load faster and run more efficiently. If your image content is well considered and optimised, it will be less carbon intensive as it will use less data when visitors load your pages.
Generally speaking JPGs are a good file format for full colour images and photos, PNGs can be used for images that require transparency, but try matching the background colour of your image to the website as PNGs are often larger. AVIF and WebP are formats offering excellent compression compared to JPGs. Try saving in AVIF or see if your CMS (Content Management System) has the option to serve images or WebP format.
Ensure that all of your images are under 350K in size for full width hero sections, and under 100K for smaller landscape and portrait images. Set the DPI at 72 when uploading to the web, but don’t forget to store a copy of your high resolution images locally in case you ever need them for print.
Consider the type of content that you are using. At the studio we advocate for Illustrations or simple images that use less colours as they are often more effective ways to communicate a message, support accessibility and are smaller in size. If you have access to, or the budget for illustration or photography, these types of images will often load faster and use less data.
Large numbers of users will view your website on their phone or tablet, particularly with consumer facing businesses and charities, and at risk of stating the obvious the screens we have on our phones are nowhere near the size of our laptops or monitors.
Therefore, you can afford to use smaller images that are sized intentionally for the device they will be seen on. Desktop sized images are going to put an unnecessary load on pages and add nothing to a mobile user’s experience, therefore make sure you use the <img srcset> HTML tag or CMS optimisation to correctly size images for each device / screen size / breakpoint.
It’s important to optimise your images at source using software like Photoshop or Canva, but if you’re using a platform like WordPress you also have access to a number of excellent optimization plugins like Smus, ShortPixel or WP Rocket that will auto optimise the images you upload to the site.
These tools make it easier for non-designers to make sure that new blog images or product photos are not slowing the site down and using unnecessary energy. You will also have settings such as Lazy Load which means your initial load speed will be faster and the browser will only load images as the user scrolls through the page.
The websites we build are often brand led and the use of illustration and photography has always been intrinsic – the tips above are great ways to make sure that the look and feel of your website doesn’t compromise how fast it loads or the impact it has on the environment. Check out the Sustainable UX Network for more information on this.
In summary, aim for the sweet spot between form and function, where your website is accessible and engaging, and the information is presented in such a way to make it easy for your customers to find – which leads us nicely on to content…


Effective content structure and site maps
Ensuring that your customers can navigate your website and find solutions to their problems not only means that less energy is spent trawling the site, but they will have a positive first impression and are more likely to make their inquiry, invest in your product or commit to your service. The longer someone stays on your site, the more energy is going to be used serving the data and powering their device, and whilst you do want your customers to engage with your content, they need to be able to find the answers they are looking for.
Make sure you understand why your users are on your site in the first place to ensure you provide them with the right information. Put yourself in their shoes, identify their goals and demonstrate that you can solve their problems. Next, test your site with real people. Get their feedback, listen to it and take a user-led approach to design updates and optimisation.
Remember that a website is an evolving thing and you should be able to update, change and adjust elements if it’s going to improve the user experience, so let it be an iterative process.
You know your business, products and services inside out, hopefully, but you need to assume that your website visitors know little or nothing about you. Don’t let your website navigation be a barrier, instead, design it like a good map – guiding, leading and directing people towards the right information.
Use menus, icons, written content, call to actions, search tools to help them on their journey. Through testing and listening you can optimise your user experience to ensure everyone can access what they need as efficiently as possible. Making your website simple to use and easy to navigate will not only help reduce carbon emissions, but will also help to build trust, credibility and a positive relationship with your customers.
If there are multiple types of users visiting your site, such as an individual customer or a business, it can be more effective to design your site map and pages with these specific users and customer journeys in mind. That way, you have dedicated areas of the site for each customer group and they will be directed to information that is most relevant and useful to them.
The sites we built for WECIL and BBRC are good examples of this. WECIL uses a mix of conversational signposting, menus and buttons, clearly categorised by the services they offer and the different individuals they support. BBRC categorises their content by Investees (with additional sub groups) and Investors, allowing them to micro-target their messaging to two very different groups of people.
If your site is more than 30 pages, consider incorporating a search bar so that visitors can quickly search for exactly what they need. Also consider how effective the search tool is, most people use Google on a daily basis, and therefore expect laser focused search results that takes them directly to the content that they are looking for. A more generic site search that still leaves them scrolling through pages to find information is only likely to cause frustration.
Green hosting
The type of electricity powering your website can have just as much of an impact on its carbon footprint as the content that is on it. As of September 2023 over 50% of our websites are hosted on SiteGround, this rises to 90% for sites launched this year. Do your research on different providers to find environmentally friendly options, krystal.uk are another option we recommend if you’re sourcing your own web host.
Data servers powered by renewable energy is a great start, but what other considerations are there that make hosting providers an ethical company – Does it pay its employees a fair wage? Does it offset its carbon? What other sustainability measures are they putting in place?
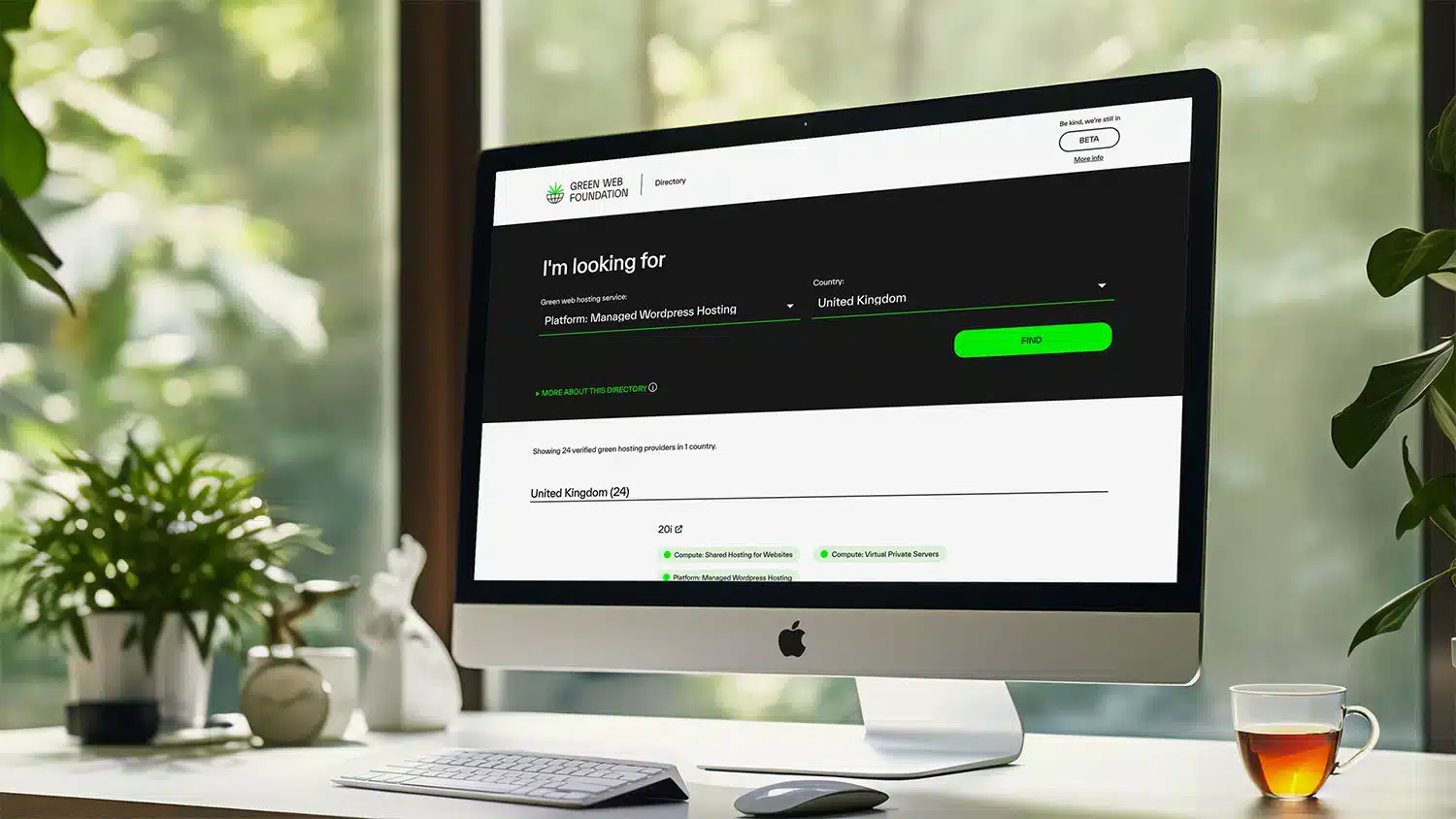
The Green Web Foundation is a great place to go to check if your site is hosted by a sustainable and ethical company, and for a directory of green hosting providers if you need to switch. Who you host with can make a huge difference to the overall carbon footprint of your website, and impacts the sustainability of your digital supply chain. As a purpose led organisation it is also likely that green hosting is on the radar of your customers – so don’t let this be a reason for them to choose one of your competitors over you!


The bigger picture…
The points above are all very important and together help tackle some of the issues with websites, however, achieving a carbon free internet is another challenge altogether, that won’t be solved with just website optimisation. We have to promote innovation, challenge the current industry norms, and keep educating ourselves about both the environmental damage and the emerging opportunities in this space. So once your website is as green as it can be, you can start to think about and talk about some of the subjects below…
The Right to Repair
You may have noticed that after a few years your phone, laptop and tablets don’t feel quite as shiny or exciting as they first did. No matter how well you look after them, the battery goes down far quicker, loading times take longer and the camera quality just isn’t the same. This isn’t a you issue, it isn’t even a storage issue, it’s an industry wide design feature known as ‘planned obsolescence’ which is where a device is designed to have a limited lifespan in order to encourage you to buy a new one.
Take a look into the 10 year phone campaign which is working against big tech lobbyists to introduce laws against this design feature to find out more and how you can get involved. This problem is part of an industry wide issue, so whilst one voice may struggle to make a difference, working together and educating the people around us is a good start towards stopping this truly destructive and unsustainable practice.
For more information you can check out the Right to Repair Europe website, make sure you also visit The Restart Project for information on where to donate your old computers in the UK.
Efficient Tech
An underlying issue that also confronts us as designers is the consequences of making tech more efficient. For example, as we strive to create websites optimised for speed, reducing data consumption and energy efficiency, are we in fact leading towards increased usage as the efficiency gains we achieve entice users to spend more time online, potentially negating the intended environmental benefits?
This dynamic opens up a big discussion, as how do we build leaner digital experiences, but also address the potential consequences they may trigger. As designers the balance of innovation and responsibility requires us to actively educate ourselves and the broader community so that everyone is engaging with technology mindfully and sustainably.
How do you feel about trying to get customers off your website as quickly as possible?
Dynamic Content Management Systems
Addressing this challenge will demand innovative technologies and systems that may be entirely unfamiliar to us at the moment. During a recent Green Tech Southwest event, Hannah Smith spoke about a potentially groundbreaking concept: the smart content management system which dynamically adapts based on the availability of renewable energy on the grid. As solar and wind power generation fluctuates, this website can intelligently adjust its content delivery and therefore its energy consumption in real-time, aligning the amount of data it serves up with the clean energy that’s available. This not only reduces the carbon footprint of the site but also amplifies the positive impact of renewable energy usage.
Check out Branch Magazine – ‘Branch hopes to not only articulate what these desirable futures are, but also to embody them with specific tools and art. That’s why Branch is a carbon-aware website. The site adapts to and reflects the physical infrastructure of the internet and the energy behind it. Utilising data from a grid intensity API and the user’s location.’It’s inspiring to see such forward-thinking solutions on the horizon, staying informed and embracing them as they emerge is crucial to their implementation. To stay in the loop with innovations like this you can sign up to our newsletter here, and make sure to keep an eye out for the next GTSW event by following the crew on Meetup.
Conclusion
It is going to take a combined effort of website builders, business leaders and users to tackle this issue head on, but if you are reading this article it is already a great sign and a step in the right direction. If you are feeling anxious about the impact of your website, just know none of us are perfect and we keep learning everyday. Tools like Beacon and Website Carbon Calculator are free to use and good for testing individual pages, there are a number of other start-ups and apps offering full website carbon audits for a fee.
If you are trying to reduce your digital carbon footprint then remember, there are plenty of other areas in your life that you can adjust too, whether that is going for a walk instead of binge watching that series, or reading a book instead of aimlessly scrolling on social media. Be aware of the choices you are making, your suppliers and your habits to help reduce your energy consumption and promote more sustainable living.
And there you have it – At The Discourse, we have been designing incredible brand identities, websites and content marketing campaigns for well over 5 years. Our clients typically spend from £5k to £20k on brand strategy and design, website projects range from £5k to £20k depending on size and functionality.
We’re passionate about this topic and keen to help you along the way, so if you’re ready to clean up your website and take your UX to the next level you can get in contact today via our contact page or by emailing us at [email protected].
We look forward to hearing from you, and good luck!